互联网上有多少个网页?不说你也知道这是个天文数字。人一天看到的网页也 数不胜数。在这些页面之中,如何保证用户能认真浏览并完成你的表单? 人是视觉动物,颜值即是正义。这篇文章将教你几招,迅速提升表单的颜值, 增加辨识度,塑造品牌个性。
善用模板
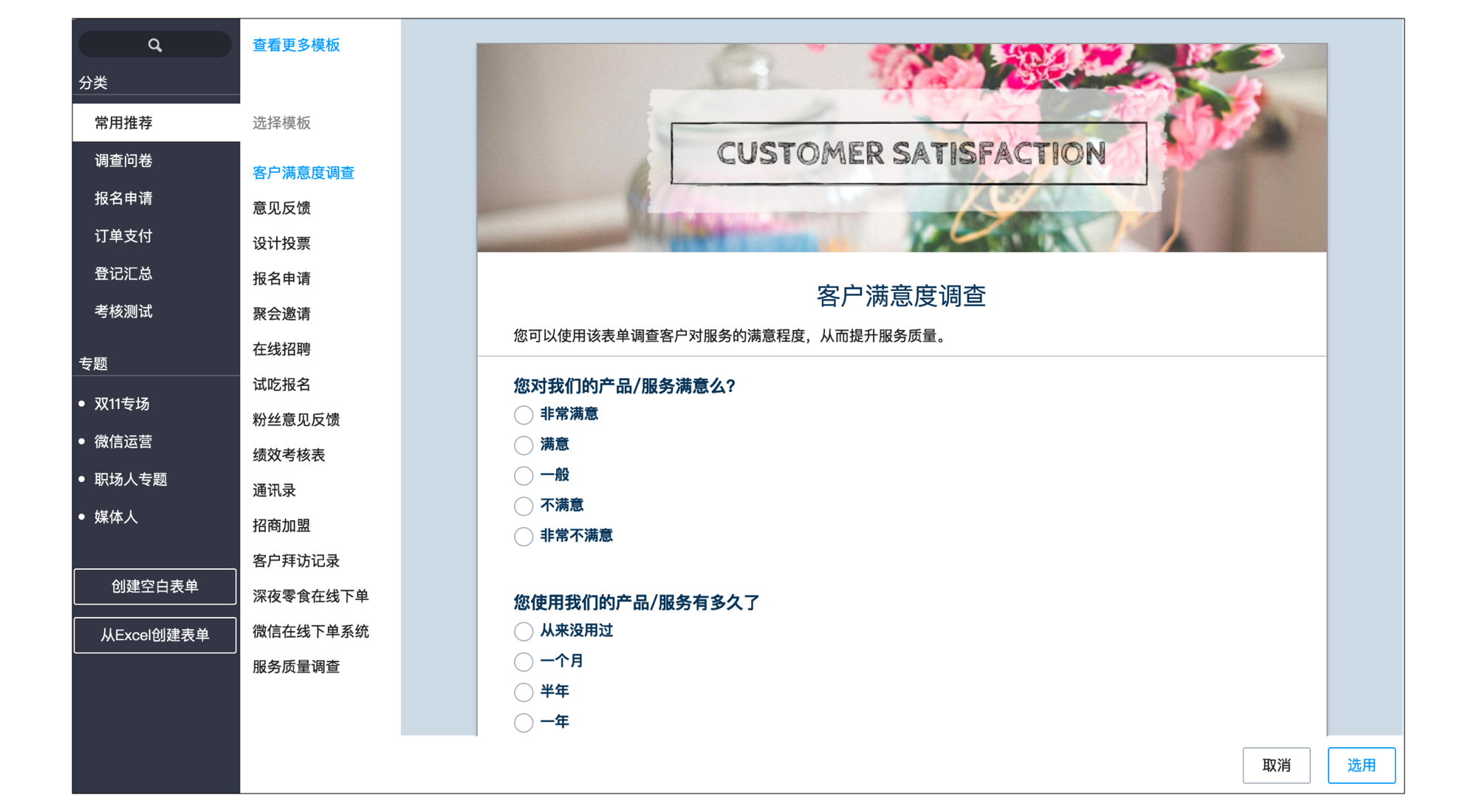
每当你创建表单时,其实都能看到很多模板,如图 1 所示,它们几乎涵盖了金 数据中常用的的应用场景,也都配上了漂亮的头图、背景。下次当你需要制作 表单时,就无需从零开始了。

图1 从模板创建表单
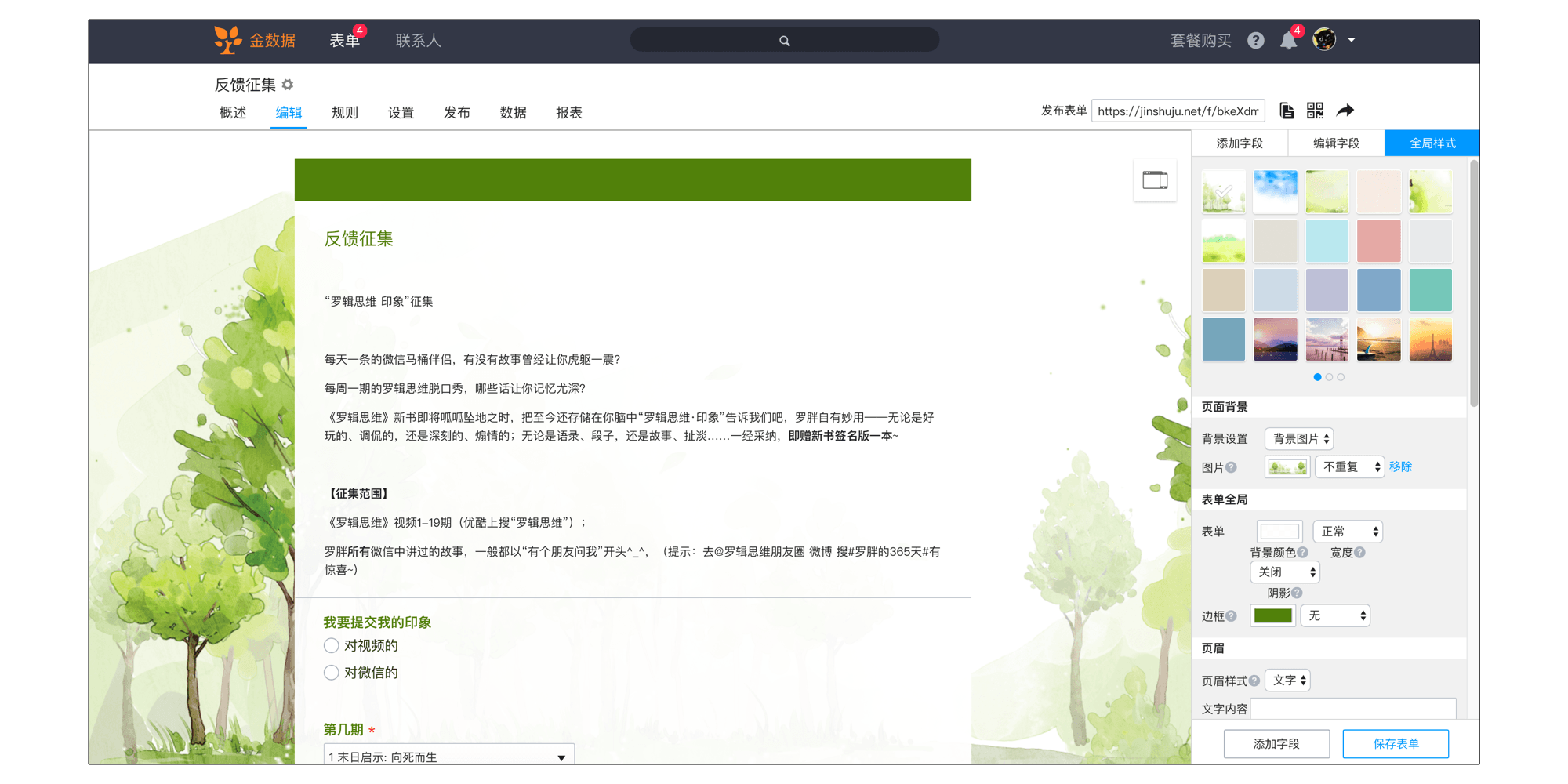
一秒换装 在表单样式的最上方,是金数据的设计师们提供的整套样式主题,可以一键将 表单的头图、字体、颜色、宽度等各方面更换为相适应的主题,目前已经有超 过 60 个了,如图 2 所示。

如何将表单做得更漂亮 图2
套用主题
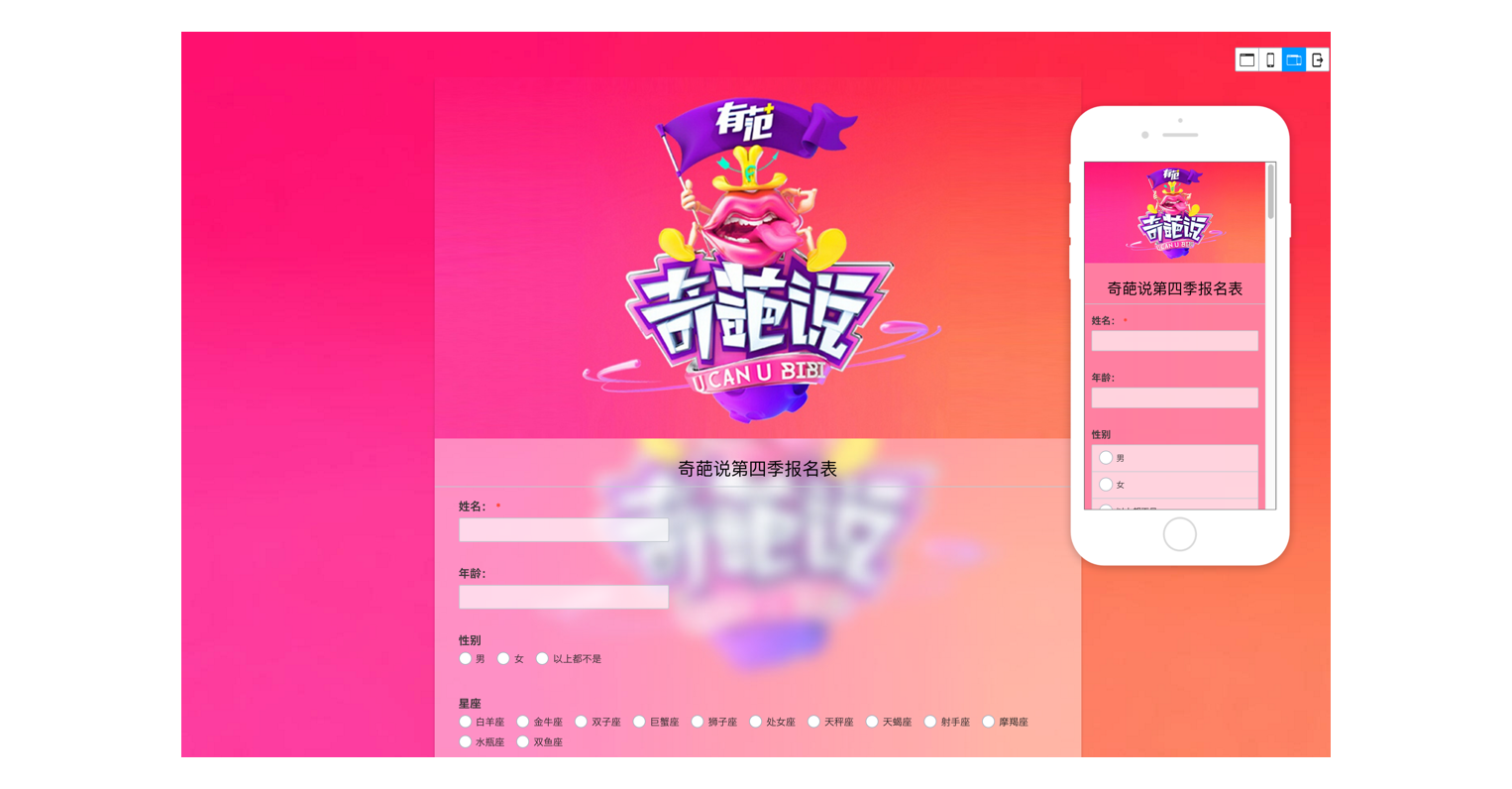
同时,金数据也提供了预览功能,点击编辑栏左侧的电脑/手机按钮,可以同 时快速预览表单呈现在电脑和手机上的样子,图 3 所示。

图3 预览样式
添加头图
表单中最影响颜值的是头图,一个漂亮、符合这个时代设计美学、不表情包的 头图,能够最快给用户好感。金数据与在线作图软件创可贴达成合作,让你在 金数据中直接使用创可贴,一分钟创建头图,如图 4 所示。

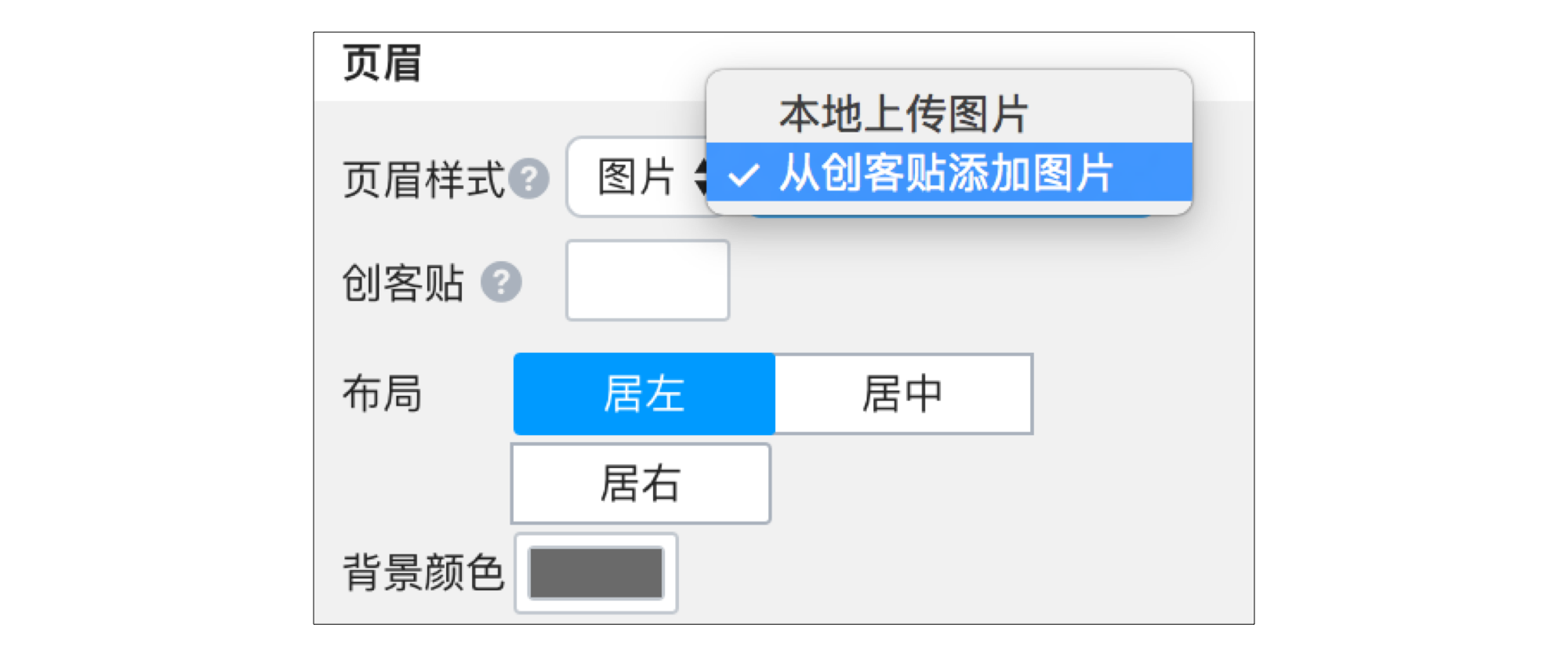
如何将表单做得更漂亮 图4
从创可贴制作头图 如果你很在意自己品牌的露出,在去掉底部的金数据 logo 后,可以在头图中加 上自己品牌的 logo,以突显品牌。 另外,金数据的页眉图片支持 gif 动图,让你的表单更加炫酷!不过提示一点, 尽量别把社交网络上常看到搞笑 gif 图当做头图,这会给样式减分。
自定义样式
如果你需要更强烈的品牌展现,既有主题肯定不能满足你,在样式中金数据也 提供了超级丰富的自定义选项,如果你早已经开始使用自己制作的头图、背 景,那么来看看自定义样式中的其他隐藏大招吧。 透明的表单 如何将表单做得更漂亮。

图5 背景透明的表单
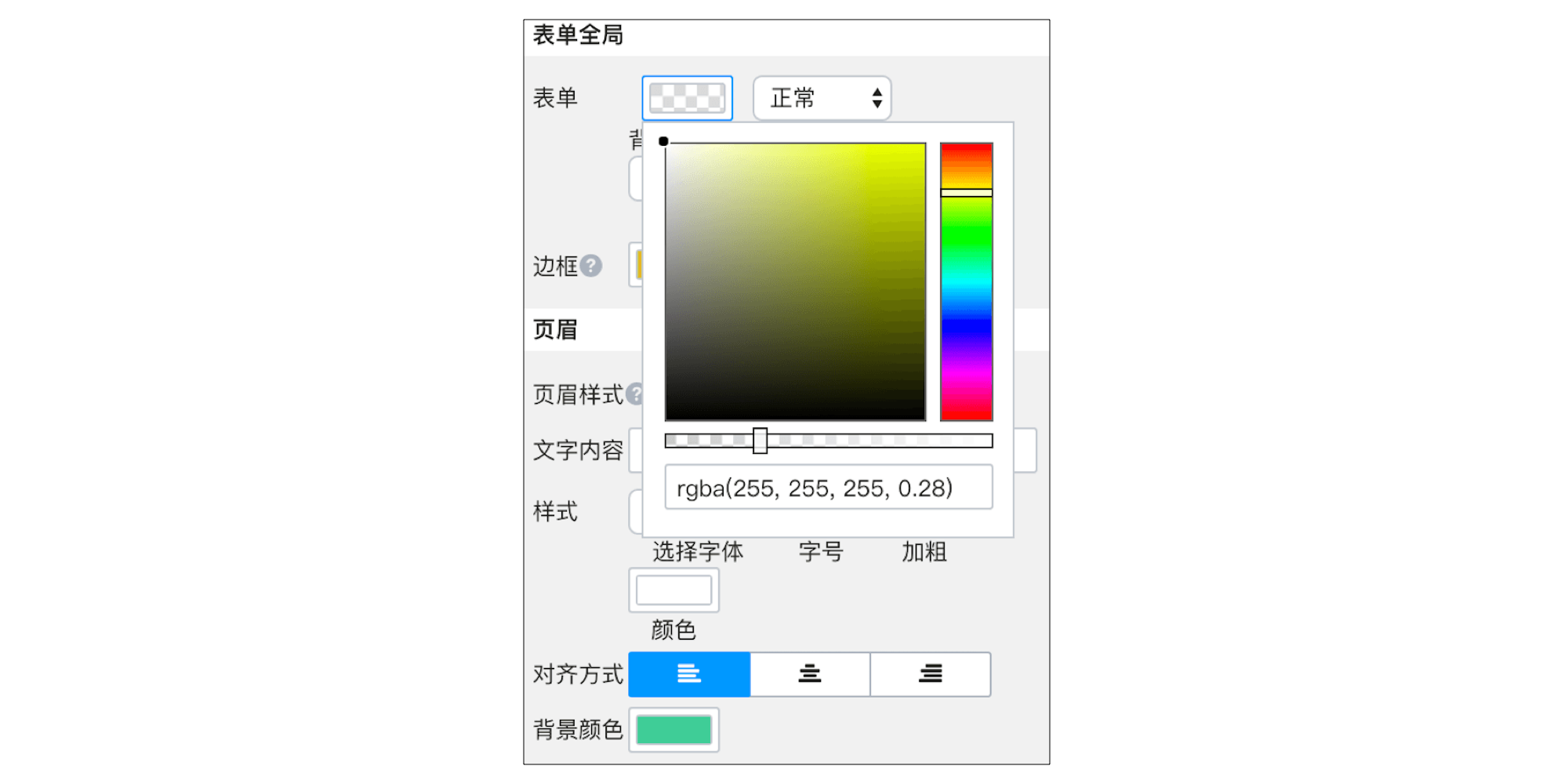
看到上面这个表单的背景了吗?如图 5 所示。其实,在表单全局的颜色选择中 有一个滑块,调整这个滑块就能改变表单的透明度了,如图 6 所示。

图6 调节表单透明度
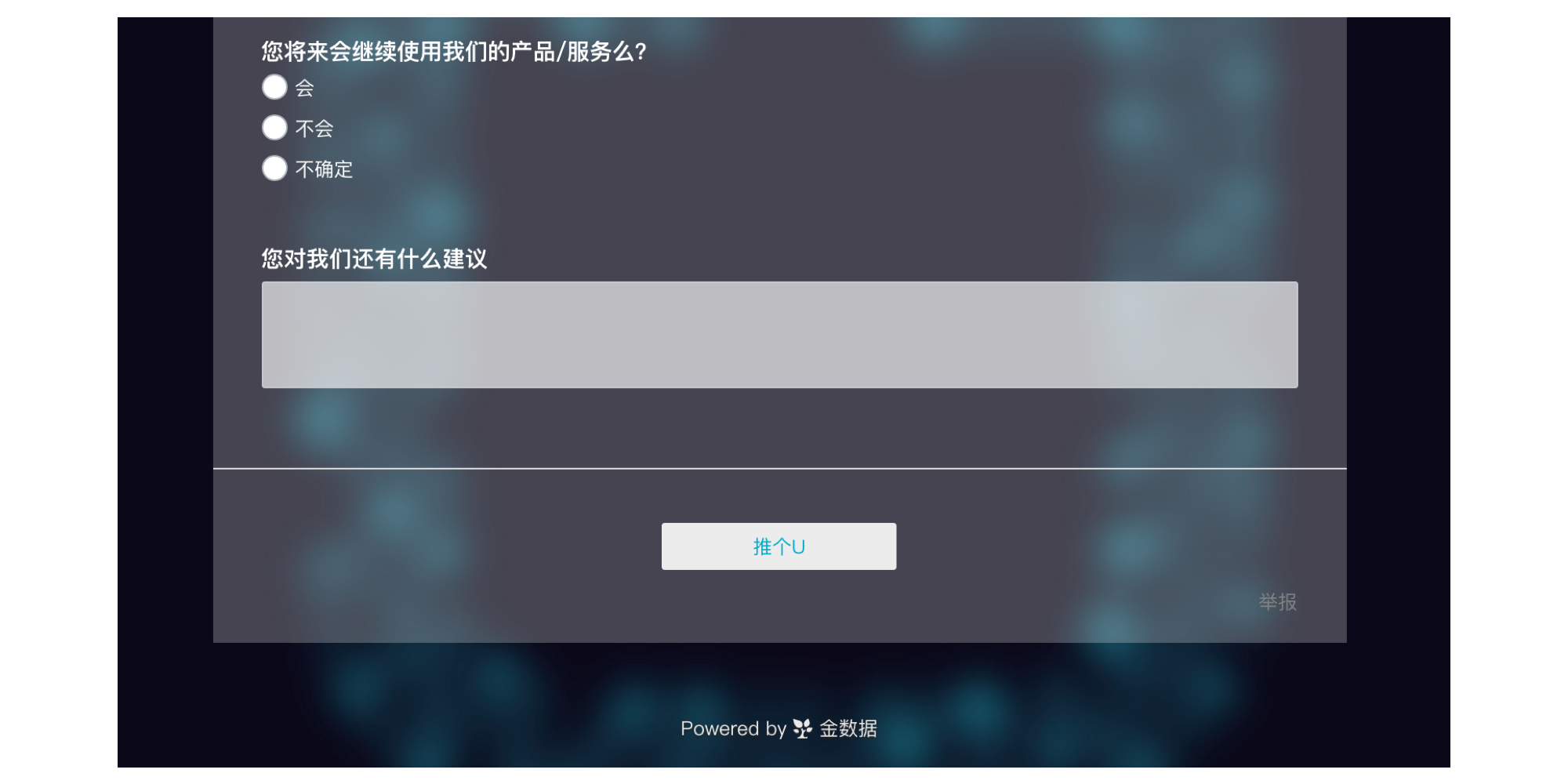
自定义的「提交」按钮 如同众多的文字自定义一样,「提交」按钮能自定义为任何文字,如图 7 所 示。发挥你的想象力,为小按钮附上一点小机灵,表单的趣味甚至可以翻倍!

图7 自定义提交按钮





